Organisation: GFOSS Open Technology Alliance
Project:
MediaCMS - modern, fully featured video and media CMS
Mentor: Markos Gogoulos
📙 Abstract
My proposal was selected for MediaCMS - modern, fully-featured video and media CMSunder GFOSS Open Technologies Alliance.
MediaCMS is a modern, fully-featured open-source video and media CMS. It is developed to meet the needs of modern web platforms for viewing and sharing media. It can be used to build a small to medium video and media portal within minutes.
It is built mostly using the modern stack Django + React, Celery and includes a REST API. MediaCMS is a very useful project empowering communities around the globe to host their own media and content management system. It also helps educational institutes to manage their media and course curriculum by supporting various media formats like Video, Audio, PDF. Docs, etc.
📝 About the project(s)
(PS: here’s the link to my GSoC proposal, if you’re interested!)
The aim of my project(s) was to improve the existing features of MediaCMS and add some new broad features.
The theme and goal were to improve the user experience as well as deployment experience from the admin side. The following are some of the projects I undertook during my GSoC -
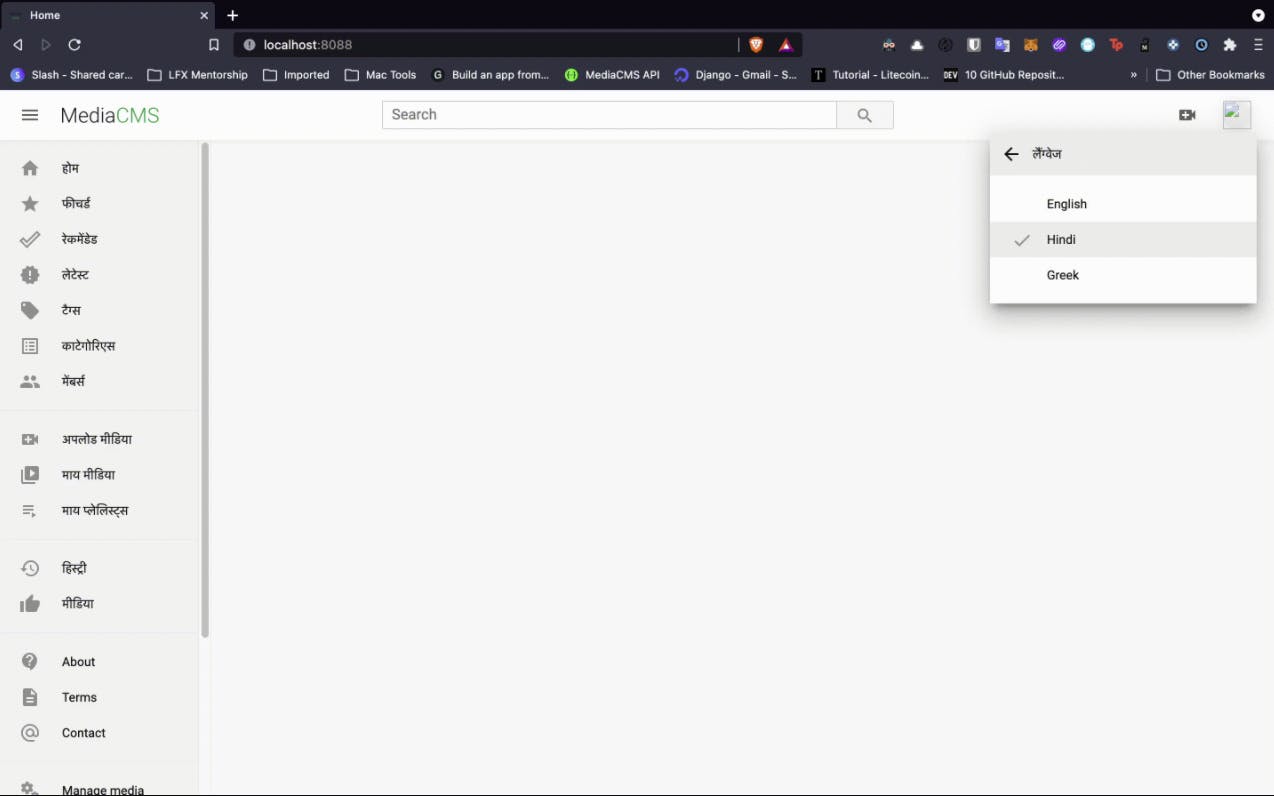
Internationalization
Internationalization describes the process of designing products to meet the needs of users in many countries or designing them so they can be easily modified, to achieve this goal.
The end goal of this project is to make sure that the project is as inclusive as possible for our ever-growing users from different geographies. This project's integration will open doors for us to make sure that further translations are easy and thus the community can support us for the same!
This was achieved by using react-i18next
Link to the PR - https://github.com/mediacms-io/mediacms/pull/251

Glimpse of internationalization
Segregation of Dev and Prod environments
For every open-source project to be successful and grow at a great pace, it is essential that the project should be more developer-friendly.
Thus it was necessary to segregate the development and production environments so that developers can run the project locally with bare-minimum configuration. The following was achieved by -
- Creation of new dockerfile for dev.
- Creation of new docker-compose for dev.
- Separating all python dependencies into two files, ie,
requirements.txtandrequirements-dev.txt
Link to PR - https://github.com/mediacms-io/mediacms/pull/218
Addition of UI based tests
The MediaCMS is not completely a single page application (soon going to be converted!). So there was a need to test Django form components.
I used Selenium as a tool to test UI components. The big challenge was to integrate everything as a docker runtime, so for that, I used docker-selenium.
Link to PR - https://github.com/mediacms-io/mediacms/pull/236
Improvement of code quality via Linting
For the project to be at par with the accepted conventions of the underlying language, it is essential that the codebase is properly linted.
To maintain this, I added pre-commit and created a Github Action based CI out of it. So every time someone has to commit code to the repo, their Pull Request will go through lint checks and they will have to respect lint standards set by the project!
Link to PR - https://github.com/mediacms-io/mediacms/pull/140
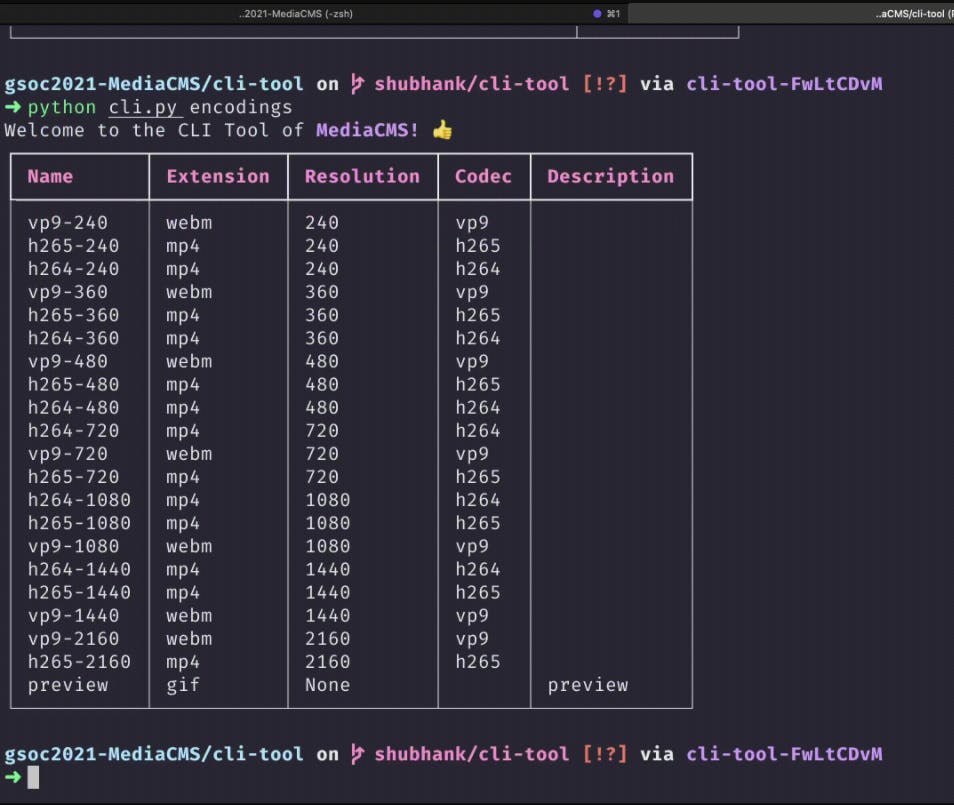
CLI tool for interacting with MediaCMS APIs
For admins, managing, uploading files can be a tedious task. And when the interface is GUI based with single input as an option, it becomes more tedious.
The idea behind this tool is to act like a CLI based wrapper around already existing MediaCMS. This can be super helpful for :
- Schedule file uploads.
- Checking various info and metadata about files for reference.
- Bulk uploading files to the server.
Link to PR - https://github.com/mediacms-io/mediacms/pull/273

Glimpse of CLI tool
💻 Pull Request Statistics
A list of all the pull requests that I created during GSoC coding period:
| Status | PR Title | Diff |
|---|---|---|
| ✅ | Add pre-commit | +53 −1 |
| ✅ | Segregation of Dev and Prod envs | +171 −42 |
| 🚧 | UI tests via selenium | +115 −1 |
| 🚧 | i18n changes | +183 −1249 |
| 🚧 | Addition of JS Lint | +33,471 −31,220 |
| 🚧 | Test Coverage reporting | +33 −2 |
| 🚧 | CLI API Tool | +134 −3 |
| 🚧 | Pre-commit upgrade | +189 −196 |
⭐ Acknowledgements
From working on personal projects to working on a production-grade application, the Google Summer of Code was such an eventful journey. Learning by doing is the best possible experience that anyone can have, and I am grateful for having the opportunity to be part of such an amazing program :heart:
Thank you Markos for being such an amazing mentor. I am so glad to have you as my guide at every step of my GSoC journey. It was your guidance that helped me grow a lot as a developer.
Special thanks to Philip for helping me understand the deployment process of the entire project and Yiannis for helping me out with the frontend components!
To the reader who is reading this, thank you for making it so far. I know I speak for every developer out there, when I say it means a lot when you choose to look at someone's journey or their work product; it could as well be a tiny website, or it could be as big as designing a complete library.

Team MediaCMS
What's next?
I am grateful that I was able to work on this amazing project and I will continue to work further. Open Source is all about contributing as a community and should not be restricted to standard Open Source programs.
MediaCMS Repo is an amazing beginner-friendly project and I encourage anyone interested, should contribute. Do reach out to me for any queries.
Till then, May the Open Source Force be with you!
